Battle2Sites Mobiles : AB contre Bota
Spade disposant d’un laboratoire de test pour devices mobiles (ChiconValley), nous avons décidé de partager une série d’observations sur des sites en les passant au crible d’appareils largement utilisés. La battle de sites consiste à comparer l’expérience utilisateur sur 2 sites proposant des services comparables. Pour cette première battle, nous avons choisi de travailler sur 2 salles de concerts bruxelloises concurrentes :
Pour les non-initiés qui arriveraient sur cette page depuis les réseaux sociaux, l’Ancienne Belgique est une des meilleures salles de concerts au monde. Et oui ! Avec plus de 250 000 visiteurs par an, 550 artistes produits, la salle fait partie du TOP 3 mondial des salles de 2 000 personnes soit la catégorie des « clubs ». La qualité acoustique de la salle est reconnue au point que de nombreux groupes la choisissent pour enregistrer leur lives. Le Botanique est un lieu célèbre pour avoir hébergé l’invention du Chicon (encore appelé witloof ou endive). Il a été recyclé en espace culturel et propose concerts et expositions avec des salles comparables aux petites salles de l’Ancienne Belgique.
Pourquoi ces deux sites?
C’est une histoire simple qui commence par notre intérêt marqué pour la musique chez Spade. Benoît, notre Art Director, est aussi musicien, avec son groupe Dashbox, ils se produisent régulièrement. Nous sommes en outre des habitués de ces deux salles de concerts et recevons donc régulièrement leurs newsletters. Quand vous êtes dans le métro, le smartphone à la main, la newsletter d’une de ces deux enseignes sous les yeux, un des premiers gestes est de « taper » sur un lien pour aller voir le détail de l’évènement, pour acheter un ticket, pour partager l’information avec vos amis, etc. Les actions possibles depuis votre device mobile sont nombreuses. Autant dire que l’expérience proposée n’est pas toujours à la hauteur de nos attentes…
Direction Open Device Lab « ChiconValley »
Les deux sites ont été passés au crible de notre laboratoire mobile. L’idée était de reproduire le parcours d’un visiteur sur les principales pages du site. Plusieurs dizaines d’images ont été générées dont nous allons vous présenter l’essentiel. Note : le site de l’Ancienne Belgique est disponible en deux versions séparées. Nous avons ignoré délibérément cette version mobile simplifiée pour nous concentrer sur l’expérience mobile qu’un visiteur vivra en recevant une notification : un email, un tweet partagé par un ami, un lien sur facebook, etc. Il arrivera d’abord sur la première version du site, et s’il ne dispose pas d’un lien forçant une préférence linguistique, il découvrira le contenu en néerlandais.
Les newsletters
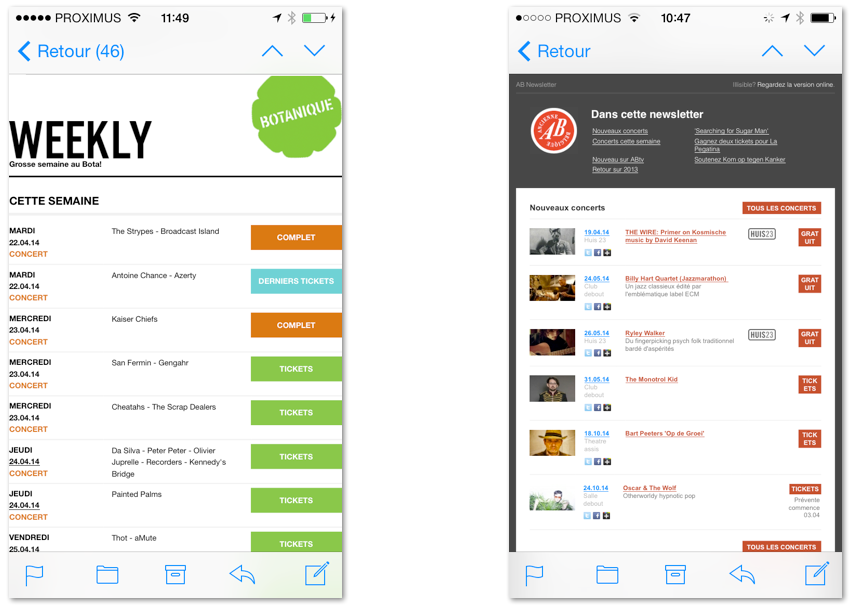
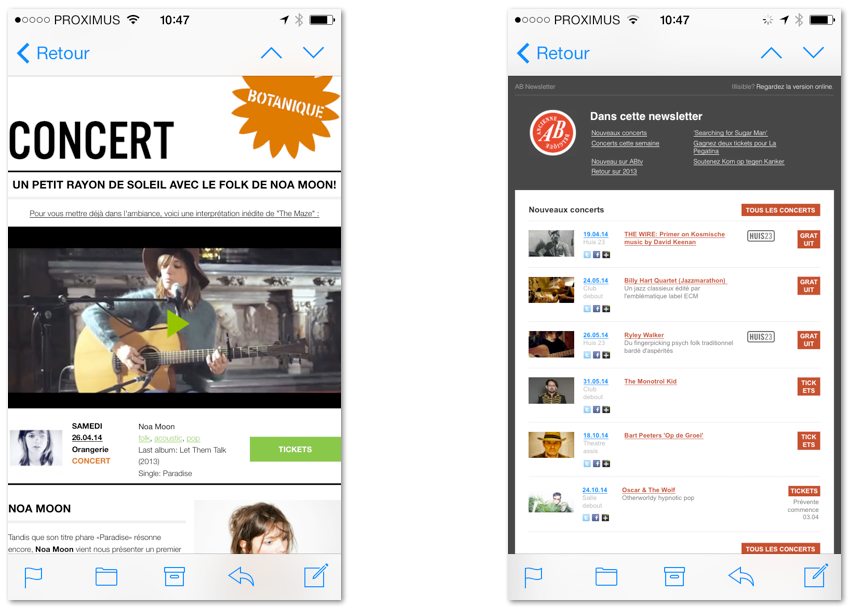
Le mode de communication des deux salles est assez semblable : tantôt des newsletters de type « agenda » avec un listing des prochains évènements, tantôt une mise en avant d’un évènement en particulier. Première déception, la consultation sur smartphone reste difficile avec des vues non adaptées à ce genre de terminaux. On notera cependant que le design plus épuré (et plus récent) du Botanique rend cependant la consultation plus facile que celle de l’AB (les tailles de typographie, les contrastes).


[one_half]
Le Botanique
[/one_half][one_half_last]
L’Ancienne Belgique
[/one_half_last] [one_half padding= »2px 15px 2px 10px »] L’attention est portée sur un évènement principal avec la possibilité d’aller acheter directement un ticket. On voit déjà la suite des informations qui présente l’artiste. L’effet visuel de ces newsletters est plus attractif. [/one_half][one_half_last padding= »2px 15px 2px 10px »] l’AB ne communique par emails que via des listings ce qui donne une impression de trop d’informations pour un usage mobile. Il est difficile de lire, de savoir où cliquer. [/one_half_last]
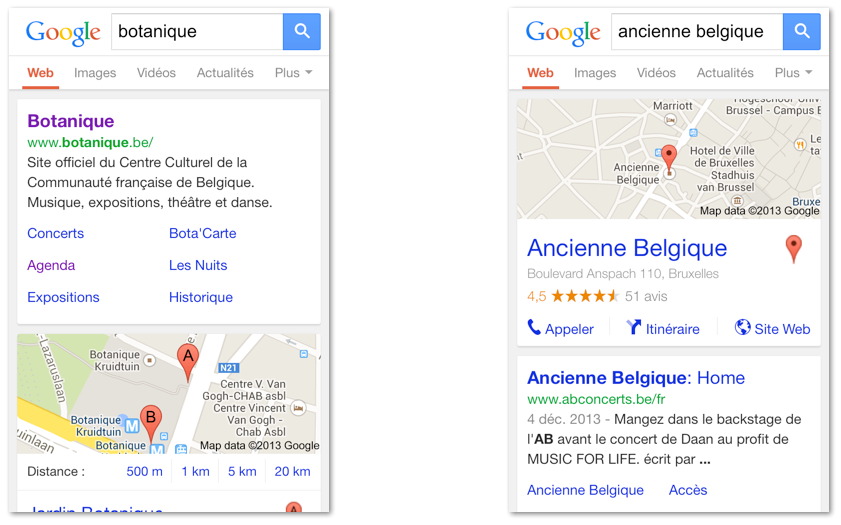
Une recherche sur Google
 [one_half]
[one_half]
Le Botanique
[/one_half][one_half_last]
L’Ancienne Belgique
[/one_half_last] [one_half padding= »2px 15px 2px 10px »] Nous avons un résultat classique avec les sitelinks que Google considère comme les liens principaux. L’adresse est affichée en dessous via une carte mais la logique est différente de celle de l’AB car le Bota ne dispose pas d’une page sur G+. Sur le slideshare, on peut voir que cette information est critique car suivant les devices (tablettes ou smartphones) souvent la carte n’est pas affichée. Ce qui peut être une information importante quand une personne est en ville et souhaite se rendre au spectacle. [/one_half][one_half_last padding= »2px 15px 2px 10px »] L’AB a créé une page sur Google Places maintenant une Google Page sur G+ qu’elle utilise pour relayer les annonces. La configuration de cette page permet de géolocaliser l’adresse. Et Google utilise cette géolocalisation en affichant directement une information Google Maps. Autre aspect important, avec sa page G+, l’AB créé un rôle important en « certifiant » son rôle d’éditeur et d’auteurs des pages sur son site. Et cela renforce la qualité des pages pour les classements dans les résultats organiques (SERP’s) de Google. [/one_half_last]
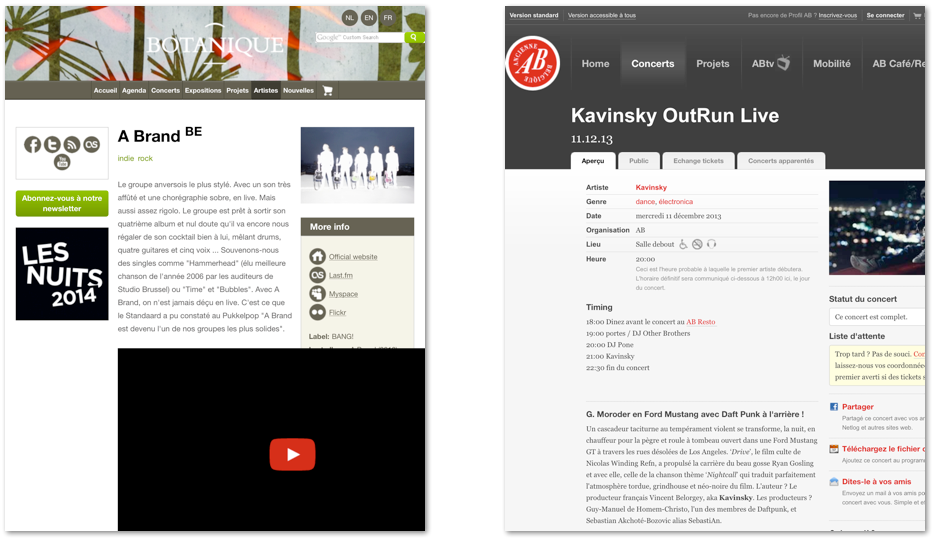
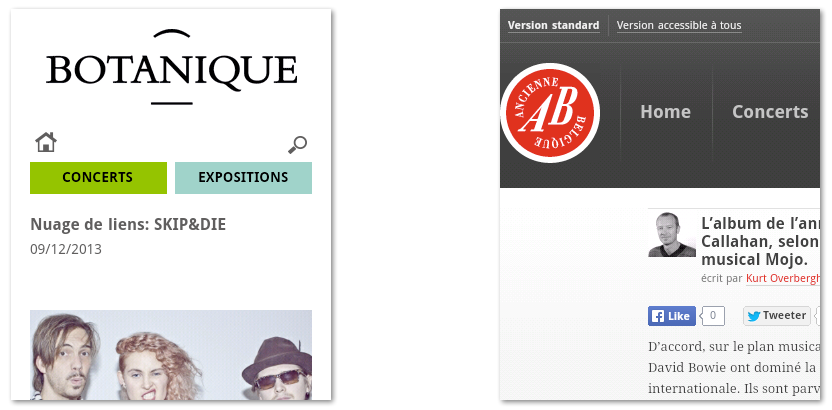
Homepages
Arrivé sur les sites respectifs, un constat va rapidement arbitrer les comparaisons ultérieures : le site du Botanique est réalisé au moyen de la technique du Responsive Web Design (ce qui lui permet de disposer de vues adaptées à la majorités de supports de consultation) alors que le site de l’AB n’est adapté qu’à une vue « desktop » classique. Les vues sur des terminaux plus petits n’en seront que dégradées.

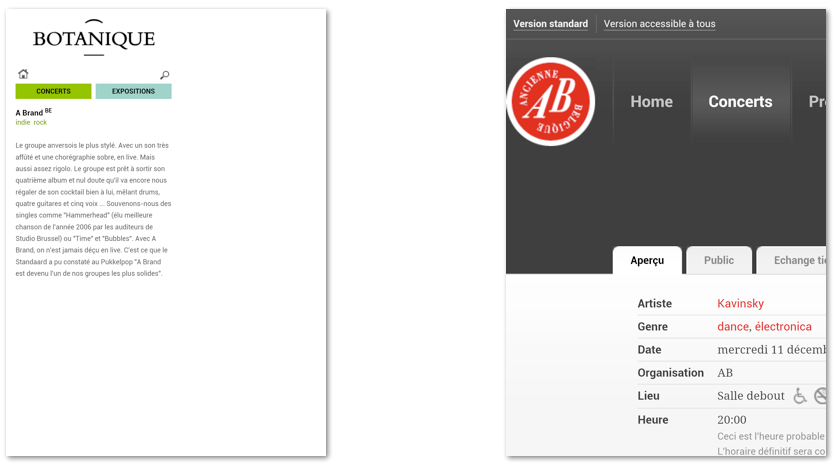
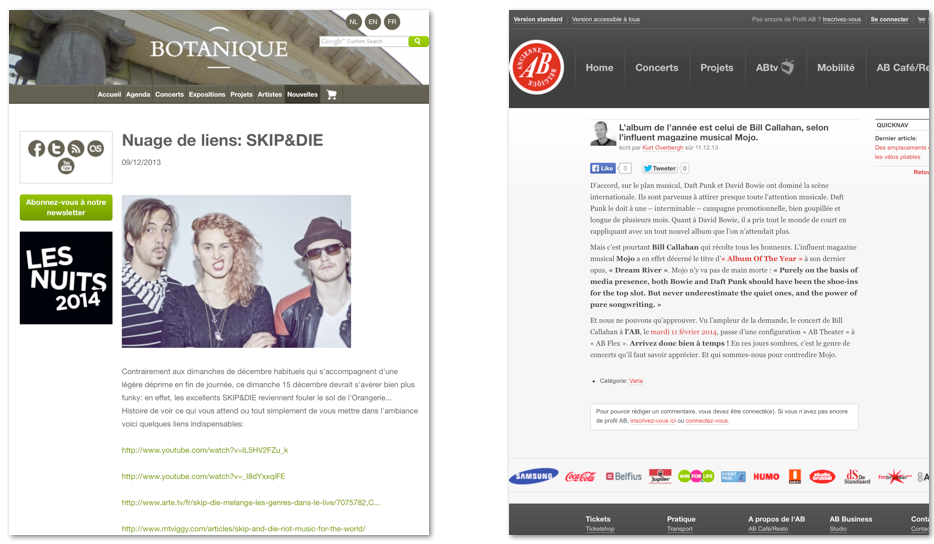
Page événement

[one_half]
Le Botanique
[/one_half][one_half_last]
L’Ancienne Belgique
[/one_half_last] [one_half padding= »2px 15px 2px 10px »] Sur Android, une partie des éléments ne s’affichent plus. La vidéo a disparu et les barres latérales (plus d’info, etc.) aussi. sur iPad vertical, on constate que les « embed YouTube » (code d’intégration) ne sont pas adaptés à la technique fluide du Responsive Web Design, ce qui donne quelques surprises désagréables dans la mise en page. [/one_half][one_half_last padding= »2px 15px 2px 10px »] Ne proposant pas un design responsif, la barre de navigation occupe trop de place et ne permet pas de mettre l’attention sur des éléments importants pour le visiteur. [/one_half_last]

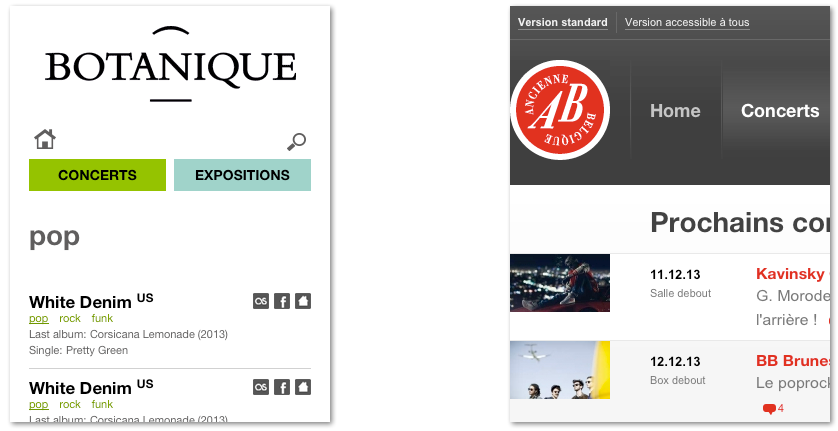
Listings Gigs

[one_half]
Le Botanique
[/one_half][one_half_last]
L’Ancienne Belgique
[/one_half_last] [one_half padding= »2px 15px 2px 10px »] L’espace et la hiérarchie des éléments pourrait être mieux exploitée. En utilisant une logique de grille, il serait possible de présenter plus d’artistes sur une seule page en proposant des images plus grandes. [/one_half][one_half_last padding= »2px 15px 2px 10px »] Ici aussi la logique de listing n’est pas forcément la plus appropriée pour bien exploiter l’espace disponible. Trop de petits éléments n’apportent pas forcément un bon confort de navigation. [/one_half_last]

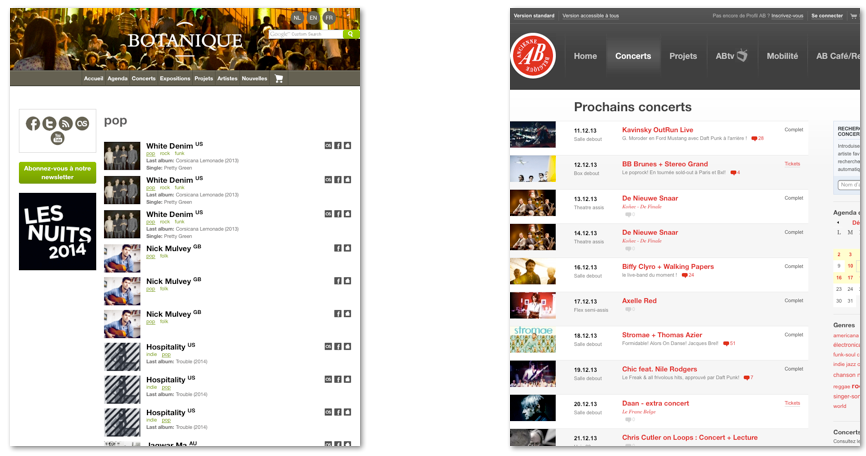
Listing News

[one_half]
Le Botanique
[/one_half][one_half_last]
L’Ancienne Belgique
[/one_half_last] [one_half padding= »2px 15px 2px 10px »] Malgré une simplification visuelle, on ne profite pas du confort de lecture qui pourrait être apporté en utilisant un corps de fonte plus large. Il permettrait de scanner l’ensemble de la page plus rapidement pour ensuite cliquer sur un des liens. [/one_half][one_half_last padding= »2px 15px 2px 10px »] Il y a une marge sur la gauche qui est perdue. Grâce au mode responsif, on pourrait mieux mettre en valeur le contenu, augmenter la lisibilité des contenus. [/one_half_last]

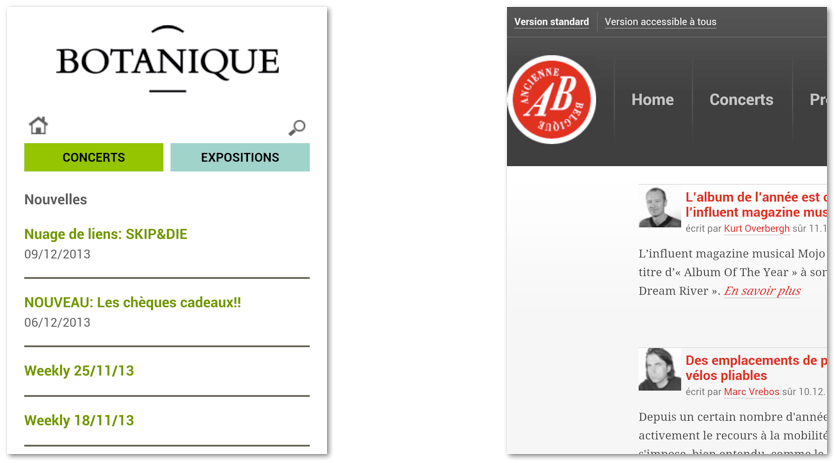
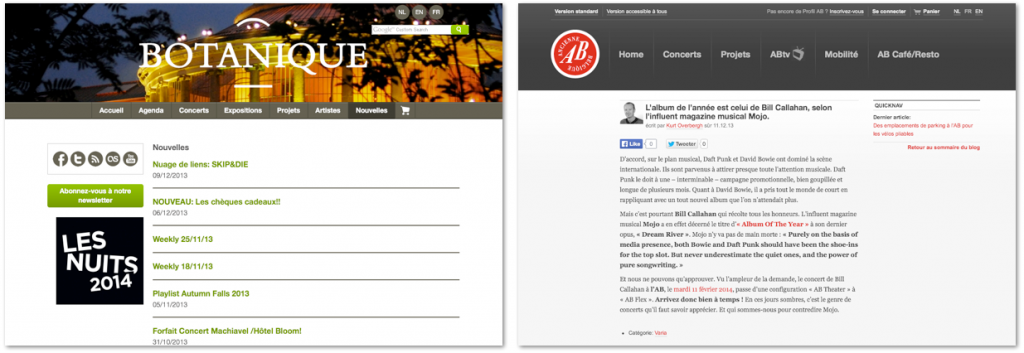
Page News

[one_half]
Le Botanique
[/one_half][one_half_last]
L’Ancienne Belgique
[/one_half_last] [one_half padding= »2px 15px 2px 10px »] La partie header (les icônes maison et recherche ainsi que les 2 boutons de navigation) pourrait être optimisée afin de gagner en place et mettre le sujet en évidence : titre, visuel, début de l’article. [/one_half][one_half_last padding= »2px 15px 2px 10px »] Ici aussi, un header mieux exploité et une marge « disparue » renforceraient la lisibilité du site. Une réorganisation du contenu (mettre la photo de l’auteur après le titre) offrirait une meilleure lecture. A étudier une logique en 2 temps avec un titre + accroche pour inviter le lecteur à approfondir la lecture. [/one_half_last]

En conclusion
La battle est restée équilibrée sur les deux premiers rounds : un layout de newsletter plus universel au Botanique mais un indexation Google plus performante à l’AB. Ensuite, le Botanique prend rapidement le dessus gràce à son site plus récent en Responsive Web Design. N’ayant pas accès aux statistiques de visites des sites étudiés, il nous est difficile de savoir qu’elle est le pourcentage actuel de consultation « mobile » de ce type de sites. On ne peut que se baser sur notre expérience personnelle pour affirmer haut et fort qu’une approche de Responsive Web Design mise en place dès la première accroche (emails, …) est une voie plus que conseillée, c’est l’évidence même de la communication contemporaine (nous avons pris le scénario du métro, mais on pourrait en citer bien d’autres). En bref, Botanique wins! Mais sur la longueur, une série d’optimalisations seraient encore les bienvenues : les emailings, le header du site en mobile, les accroches de page. De manière générale, on a regretté sur les deux sites le manque d’une approche d’accessibilité, la Belgique dispose pourtant d’un label de qualité ayant pignon sur rue : AnySurfer. Fort à parier que l’effort à déployer serait un bel investissement pour la communauté des amateurs de musique.
Pour aller plus loin
Si vous désirez disposer de ce genre d’audit pour votre site ou les sites de vos concurrents n’hésitez pas à nous contacter.


