Battle2Sites : Festivals d'été / Couleur Café
Précédemment dans la Battle2Sites…
La bataille pour le titre du meilleur site de festival de l’été fait rage.
Les 5 prétendants se disputent la vedette avec honneur à coups de couleurs et de lignes de code… Qui en sortira vainqueur ? Lisez nos tests et découvrez les détails croustillants de cette lutte acharnée !
- Épisode 1 : Le festival Rock Werchter
- Épisode 2 : Le festival des Francofolies de Spa
- Épisode 3 : Le festival EsperanzAh!
- Épisode 4 : Le festival Couleur Café
Prologue
Spade disposant d’un laboratoire de test pour devices mobiles (ChiconValley), nous avons décidé de partager une série d’observations sur des sites web en les passant au crible d’appareils largement utilisés.
La battle de sites consiste à comparer l’expérience utilisateur sur plusieurs sites proposant des services comparables, le tout permettant d’évaluer l’adaptabilité aux contextes actuels de consultation.
Pour ce faire, nous utilisons une grille d’évaluation mise en place chez Spade qui se divise en 5 grands tests :
- Responsive Design
- Mobile First
- Page Speed
- Content First
- Design et ergonomie
1. Responsive Design
Le site de Couleur Café ne remplit pas toutes les conditions d’un bon design responsif : nous retrouvons certains éléments indispensables à une bonne navigation mobile alors que des aspects plus contraignants viennent dégrader l’expérience de l’utilisateur.
Les plus :
- La détection du device utilisé,
- L’utilisation de « media queries »,
- Une optimisation des images,
- Une réflexion « Touch » : les images du slider et de la timeline dans « Histoire » réagissent au glissement de doigt sur un smartphone.
Les moins :
- Une grille fluide uniquement à partir du mobile,
- L’optimisation des images pas entièrement satisfaisante.

2. Mobile First
Outre une transition de la mise en page web vers une mise en page mobile respectée (comme la synthèse de la navigation vers un bouton « hamburger »), certains éléments rendent la recherche du contenu assez ardue. Nous avons donc une liste « critique » en demi-teinte.
Explications en images:
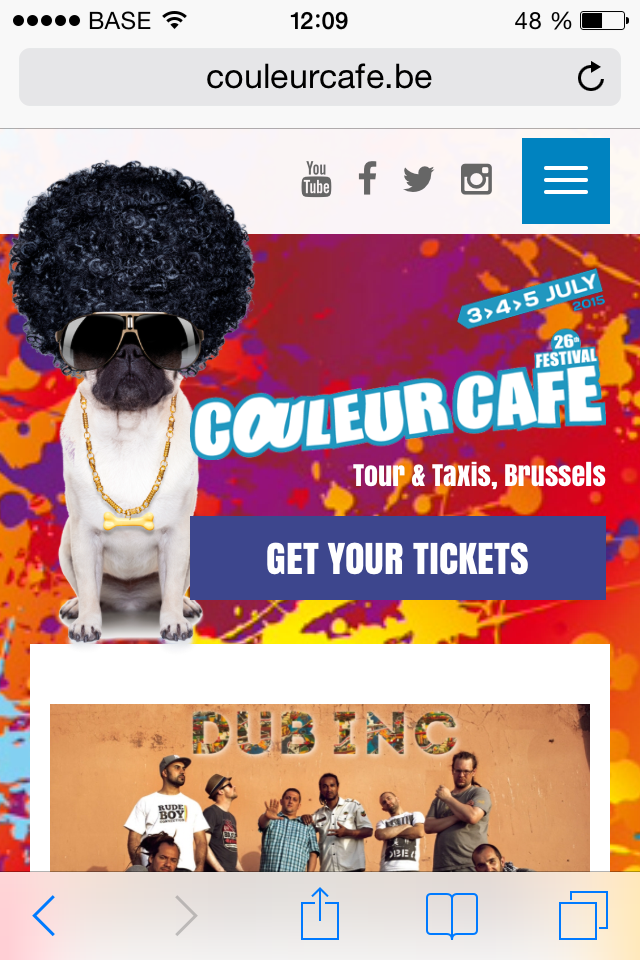
2.1 Une page tunnel avant d’arriver réellement sur le site
Nous arrivons en premier lieu sur une page très graphique sur laquelle l’utilisateur a du mal à identifier l’action qu’il peut entreprendre.
La multitude des éléments présents porte à confusion :
- un fond extrêmement coloré,
- un chien surchargé d’accessoires,
- le logo,
- les langues,
- les dates (coupées)
- et enfin « Tour & Taxi » et « Brussels » de part et d’autre du chien.
Cette page sert en fait à définir la langue parlée par l’utilisateur. Ce qui est en fait attendu de lui est qu’il clique sur « FR » ou « NL » ou « EN ». Mais les éléments cliquables n’ont pas assez de propriétés distinctives. Ils se confondent avec les autres éléments de la mise en page.

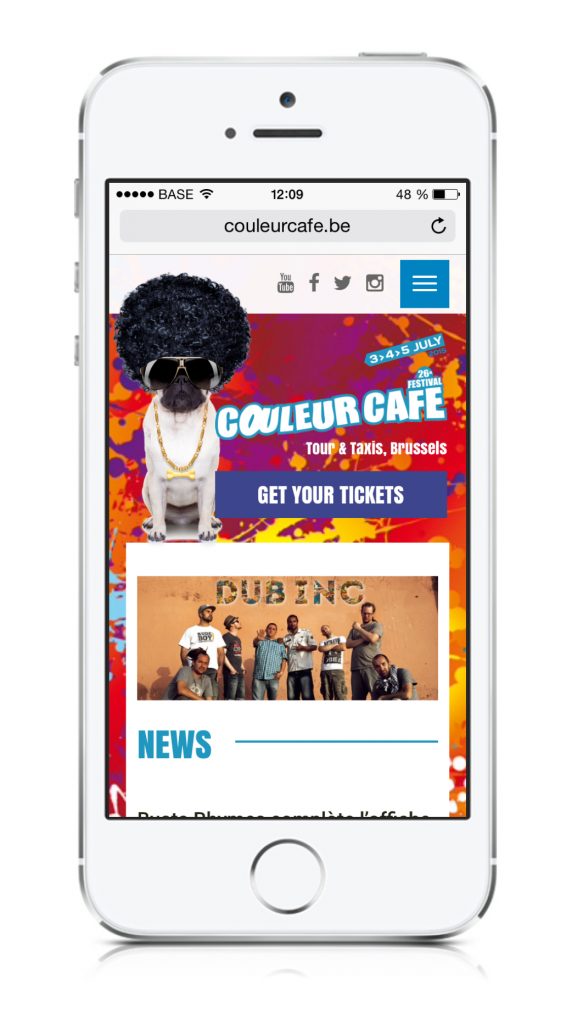
2.2 Le contenu est poussé vers le bas sur l’entièreté du site
Sur toutes les pages du site apparaissent le chien, le logo, les dates, l’adresse et le bouton pour acheter des tickets.
Il faut faire descendre la page pour arriver au contenu: c’est un vrai défaut de conception !
Nous attendons généralement que le visiteur agisse après s’être informé, et non l’inverse comme ci-dessous.
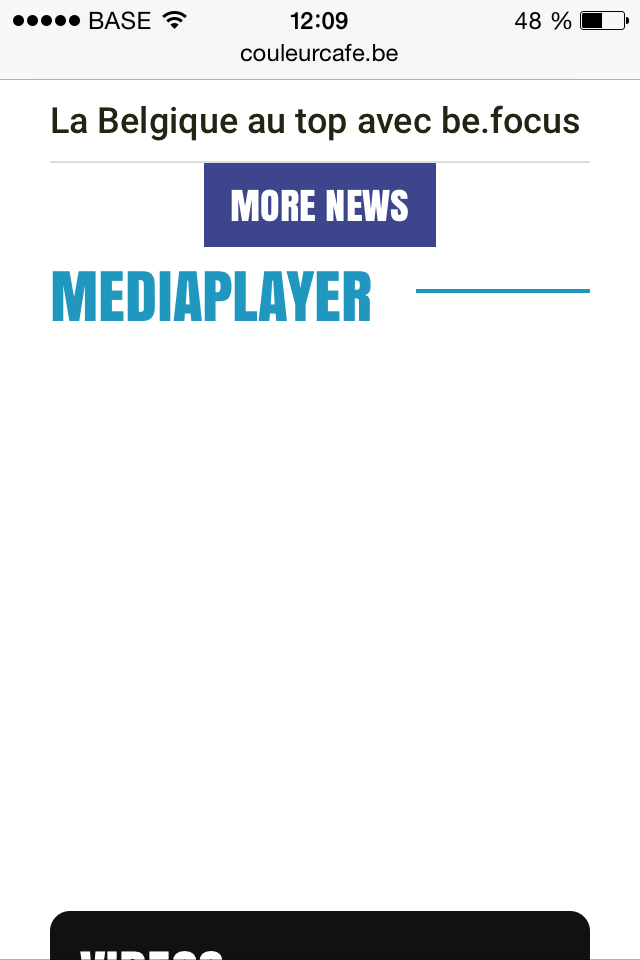
2.3 Une zone vide sans raison apparente
La section « Mediaplayer » sur la page d’accueil semble vide : sans être allé sur la version desktop avant, on ne sait pas s’il devrait y avoir quelque chose ou si le contenu est juste poussé de manière anormale.

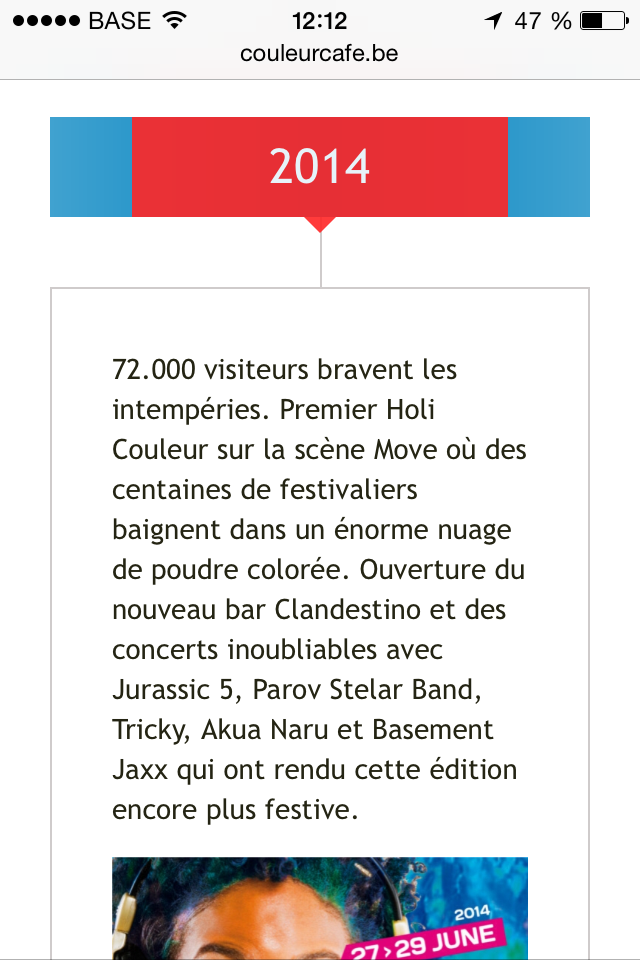
2.4 Bon point : une timeline réactive au doigt
La page « Histoire » comporte une ligne du temps qui répond très bien au geste de balayage du pouce.
3. Page Speed
La performance globale de la page est moyenne, voire faible, si on regarde l’ensemble des points techniques.
Trois règles principales sont bien respectées :
- Afficher en priorité le contenu visible,
- Réduire le temps de réponse du serveur,
- Éviter les redirections sur la page de destination.
La vitesse du site est considérablement ralentie par divers éléments tels que :
- Le placement des fichiers JavaScript en en-tête de document qui ralentissent l’affichage,
- L’optimisation des nombreuses images et leurs attributs de taille.
Au total, 386,2 Ko peuvent être économisés sur les images en page d’accueil, pour une réduction moyenne de 10 %. Il y a plus de 37 images à télécharger qui ne sont pas compressées. Le gain de temps pour l’affichage serait conséquent.
4. Content First
Comme vu, le contenu n’a pas la place qu’il devrait logiquement avoir. Il est entouré d’éléments perturbateurs qui retardent l’information, comme des pages tunnels ou des espaces trop importants sur mobile.
Si nous occultons ces soucis ergonomiques, le contenu est relativement facile à trouver, même si un effort pourrait être fait au niveau des heures de passage que l’on ne trouve nulle part.
5. Design et ergonomie
Nous sentons une volonté professionnelle (principalement par l’utilisation des éléments graphiques mis à disposition par l’identité du festival et de son affiche 2015), mais le look & feel général du site n’est malheureusement pas à la hauteur de ses concurrents :
- le sens du détail de l’interface web,
- la navigabilité générale,
- les alignements…
En outre, nous avons relevé plusieurs problèmes d’ergonomie :
5.1 Le slider en page d’accueil peut induire en erreur
À notre première visite du site, nous avons cru voir une liste complète des artistes présents au festival. Il s’agit en fait d’une image reprenant uniquement les noms et redirigeant vers la page du line-up.
Heureusement, ce slider est programmé de manière aléatoire : ce problème n’est pas commun à tous les visiteurs.
Il n’y a par contre aucun moyen de faire défiler les images en mode desktop. Cela pose entre autres des problèmes en terme d’accessibilité.
- Imposer le format image pour la liste des artistes c’est inévitablement ne pas tenir compte des amateurs de musique qui ont des déficiences visuelles.
- Les sliders doivent disposer d’outils qui permettent de stopper le défilement, on tient alors compte d’un public encore plus large d’utilisateurs. Voir les recommandations AnySurfer.

5.2 La réflexion derrière l’aspect multi-langues du site
Le site nous « force » à choisir une langue via une page « tunnel », alors que cette action se retrouve mise en évidence de manière flagrante sur le reste du site.
Le web est évolutif et modifie progressivement les habitudes de ses utilisateurs : nous ne naviguons plus tout à fait comme en 1998 car nous avons acquis des réflexes comme chercher le menu des langues en haut à droite.
Nous notons au passage 2 problèmes avec le champ de recherche :
- La disparition du champ de recherche en mode mobile (les utilisateurs mobiles sont défavorisés)
- Même en version française, il est écrit en anglais.
5.3 La lecture des news en page d’accueil
Nous parlions d’affordance (la capacité d’un objet à suggérer sa propre utilisation) dans la battle des Francofolies de Spa. Ce principe, très important dans le domaine du web, est mal appliqué au niveau des news sur la page d’accueil.
Ces news sont cliquables, mais n’ouvrent pas de nouvelle page : elles se développent et se réduisent.
Rien ne le suggère, pas même une petite flèche qui aurait aidé à faire la différence avec une news « classique ».

5.4 Une fiche artiste
Les fiches artistes se déploient dans la page Line-Up, sous la photo correspondante.
Le menu est agréable à l’œil et toutes les informations ou presque s’y retrouvent. Nous apprécions beaucoup l’idée de la zone « Vous aimeriez aussi ».

Les résultats du test
En appliquant notre grille de pondération, le site obtient la cote de 53 %
| Responsive Design | 80% | |
| Mobile First | 30% | |
| Page Speed | 55% | |
| Content First | 55% | |
| Design et ergonomie | 40% | |
| SEO et accessibilité | 40% |
Conclusion
Le site de Couleur Café manque cruellement de personnalisation. Une identité solide est un élément important lors de la mise en place d’un site web, et plus encore lorsqu’il existe en parallèle d’un festival nationalement reconnu. Il échoue également sur le plan technique, avec des débuts d’idées, mais beaucoup de frustration récoltée par des comportements inattendus.
La battle
La bataille des festivals fait rage, découvrez ci-dessous l’état de progression des sites ayant vaillamment combattu :
| 1 | Rock Werchter | 78% | Lire le test |
| 2 | EsperanzAh ! | 70% | Lire le test |
| 3 | Francofolies de Spa | 56% | Lire le test |
| 4 | Couleur Café | 53% | |
| 5 | Dour | À venir |