Battle2Sites : RTL contre RTBF
Spade disposant d’un laboratoire de test pour devices mobiles (ChiconValley), nous avons décidé de partager une série d’observations sur des sites web en les passant au crible d’appareils largement utilisés.
La battle de sites consiste à comparer l’expérience utilisateur sur 2 sites proposant des services comparables, le tout permettant d’évaluer l’adaptabilité aux contextes actuels de consultation.
Pour rappel, au moment de publier cet article, Google annonce pour le 21 avril 2015 une modification profonde du classement des résultats de recherche basée sur l’adaptation aux mobiles des contenus. La question de séparer un site entre deux logiques (un site desktop et une application mobile) aura désormais des conséquences directes sur le trafic organique du site desktop. Les approches « Mobile First » et « Responsive Design » pronnées par Spade depuis sa création deviennent plus stratégiques que jamais #visionnaires
La méthode d’évaluation Battle2Sites
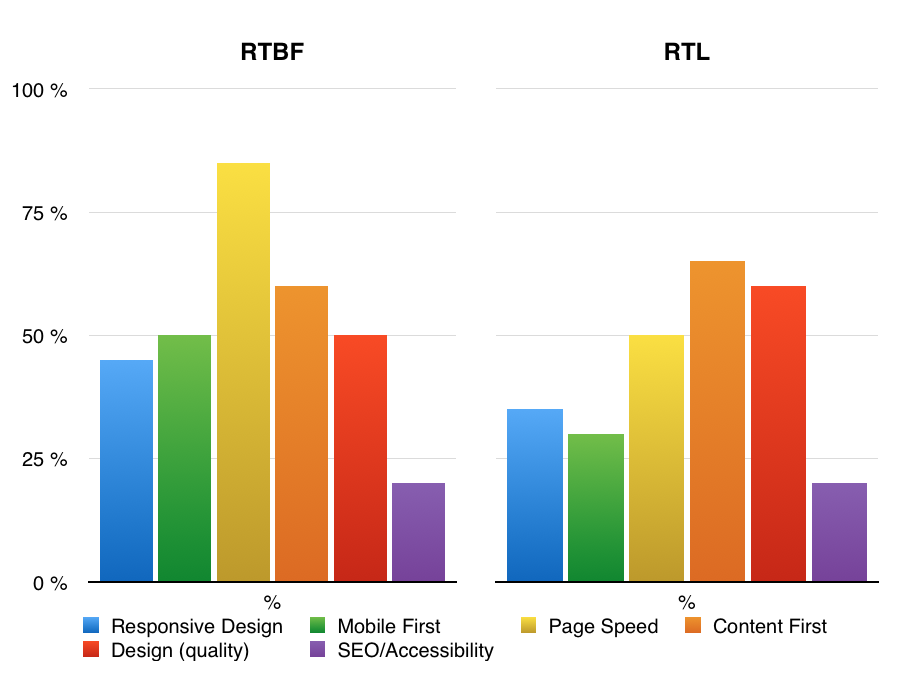
Depuis la précédente battle, nous avons mis au point une grille d’évaluation plus précise qui se divise en 6 grands tests :
- Responsive Design
- Mobile First
- Page Speed
- Content First
- Qualité du design
- Accessibilité et SEO
Une cote sur 100 est obtenue par pondération de ces 6 critères. Ils ont pour objectif d’évaluer la qualité qu’un site web se doit d’avoir pour répondre aux usages contemporains.
La battle : RTLinfo contre RTBF.be
Pour cette battle, nous avons choisi de comparer les sites des 2 principales chaînes TV belges francophones :
Appliquant notre grille d’évaluation, nous arrivons à ces résultats :
And the winner is…
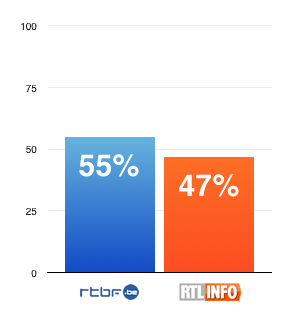
Il se dégage rapidement un avantage pour le site RTBF info qui gagne cette battle.
Après la pondération, nous pouvons annoncer que la RTBF obtient un score de 55 % et RTL un score de 47 %.
Plongeons dans une analyse plus approfondie de ces deux sites.
Le site web de RTLinfo
Ce qui a principalement sanctionné le site, c’est de ne pas appliquer correctement la méthode du Responsive Design.
Le site en tant que tel a été optimisé pour une vue desktop avec une légère adaptation pour la consultation sur tablette horizontale.
Si on redresse la tablette (en l’occurrence lors du test, un iPad), les premiers désagréments apparaissent.
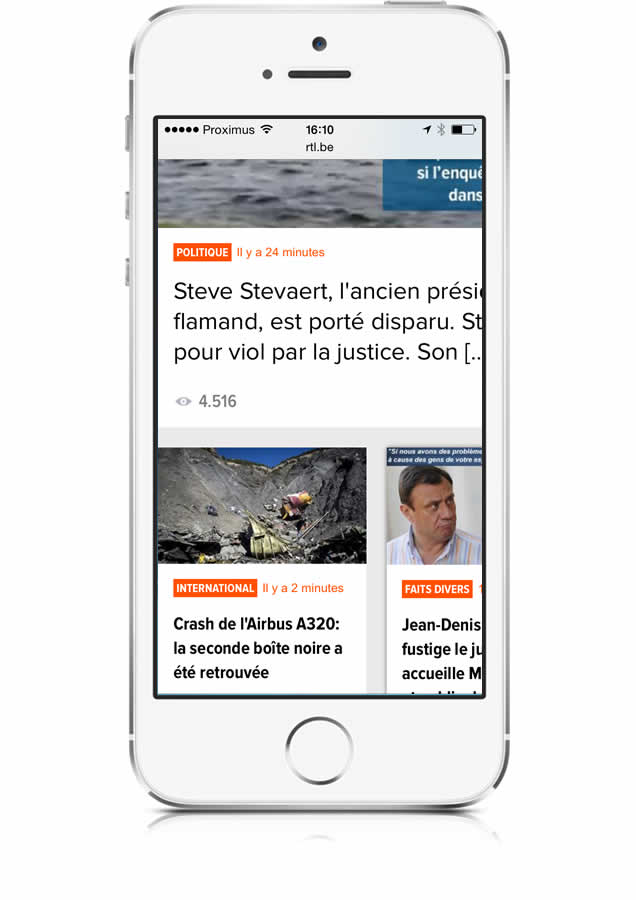
Sur smartphone, le résultat est inconfortable, car appliquant un redimensionnement qui force l’affichage à la taille réelle du site, quel que soit le terminal utilisé, cela oblige à un déplacement dans la page verticalement (normal), mais en plus horizontalement.

Stratégiquement, RTL a fait le choix d’orienter ses visiteurs vers l’utilisation de l’application mobile sans doute plus adaptée ou un site mobile à part, ce qui est pour le moins contestable et à déconseiller.
Mobile First
Le site de RTL n’est donc pas non plus « Mobile First » c’est-à-dire qu’il n’a que très peu pris en compte des optimalisations et une conception orientée mobile. On notera quand même des « sliders » qui répondent correctement aux mouvements tactiles (« swipe »).
Un typographie soignée
En terme d’ergonomie et de design, le site se distingue grâce à un typographie moderne et soignée (Proxima Nova) relativement bien paramétrée ce qui rend la lecture agréable de manière générale.
En adaptant la structure des articles et en jouant sur une richesse typographique, on pourrait renforcer le confort et l’expérience utilisateur. Un effort qui ne devrait pas nécessairement être réservé à la presse spécialisée.
Design général confus
Le design général manque de focus sur les éléments prioritaires (ce que l’utilisateur s’attend à voir en priorité, exemple en cliquant sur un chapeau d’article, on s’attend à voir l’article en entier en premier), il y a trop d’éléments parasites : la publicité bien entendu, mais les éléments secondaires comme la barre latérale prennent souvent trop d’importance. Cette tendance noie le contenu principal. Et l’expérience utilisateur est dégradée.
Sémantique visuelle mobile
Il y a également des soucis de sémantiques visuelles. Exemple : en haut à gauche on peut cliquer sur un « menu hamburger » qui annonce conventionnellement un menu principal d’une application mobile en listant par exemple les principales rubriques de navigation. Hors ce menu affiche la liste de tous les sites du groupe RTL. Rien ne permet de comprendre que cette liste se trouve cachée là.
Une solution serait de soit ajouter un label soit de proposer une icône de menu plus appropriée (voire les deux).
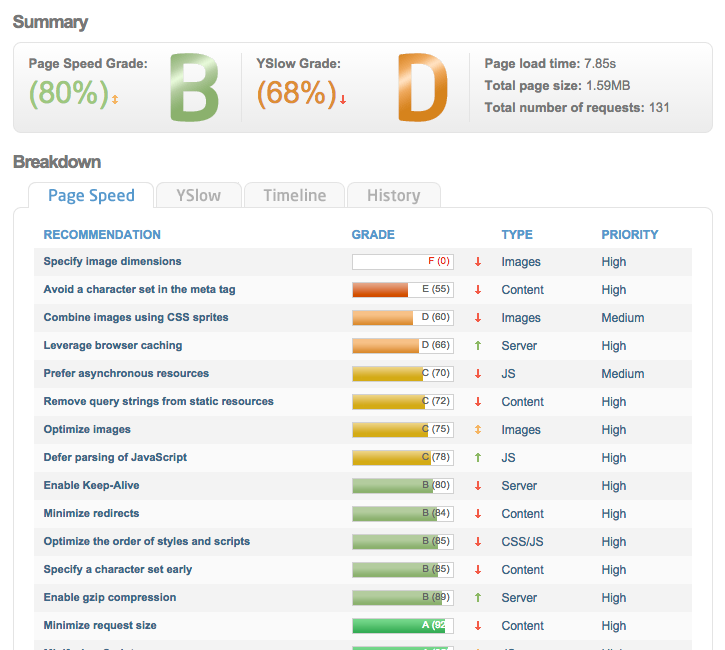
Performance Technique mobile
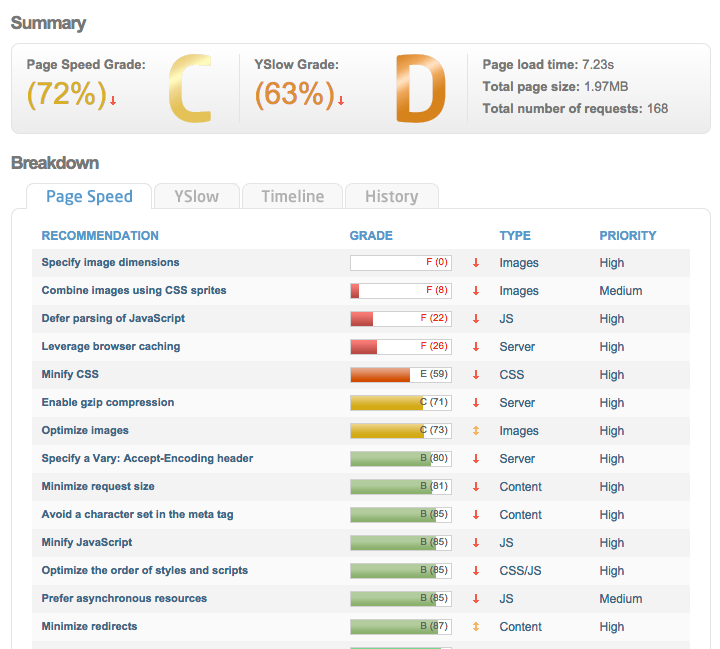
Techniquement, le site de RTL présente de nombreuses lacunes :

- Il n’y a pas de consolidation sur le chargement des ressources (enqueuing ou mise en file)
- Il n’y a pas de report des ressources dans l’ordre de chargement des éléments
- La compression des images pourrait être renforcée
- Aucun script (CSS, JS…) n’est minifié
- L’envoi des ressources compressées (gzip) pourrait être proposé
- La taille des images n’est pas spéficiée
- Le temps d’expiration des ressources pas mentionnés
- Le validateur HTML du W3C annonce 658 erreurs rien que sur la homepage
L’expérience proposée pour les devices mobiles n’est malheureusement pas encore au point.
Enfin, en terme de SEO et accessibilité, si la sémantique générale de la page est satisfaisante, on notera malgré tout que de nombreuses images explicatives ne disposent pas de textes alternatifs. On dit souvent que Google est aveugle, il est bien de lui offrir de quoi se nourrir.

N’ayant pas reçu la moyenne, on peut affirmer que le site de RTLinfo n’est pas encore adapté aux modes actuels de consultation des sites web.
Le site de la RTBF info
Responsive Design
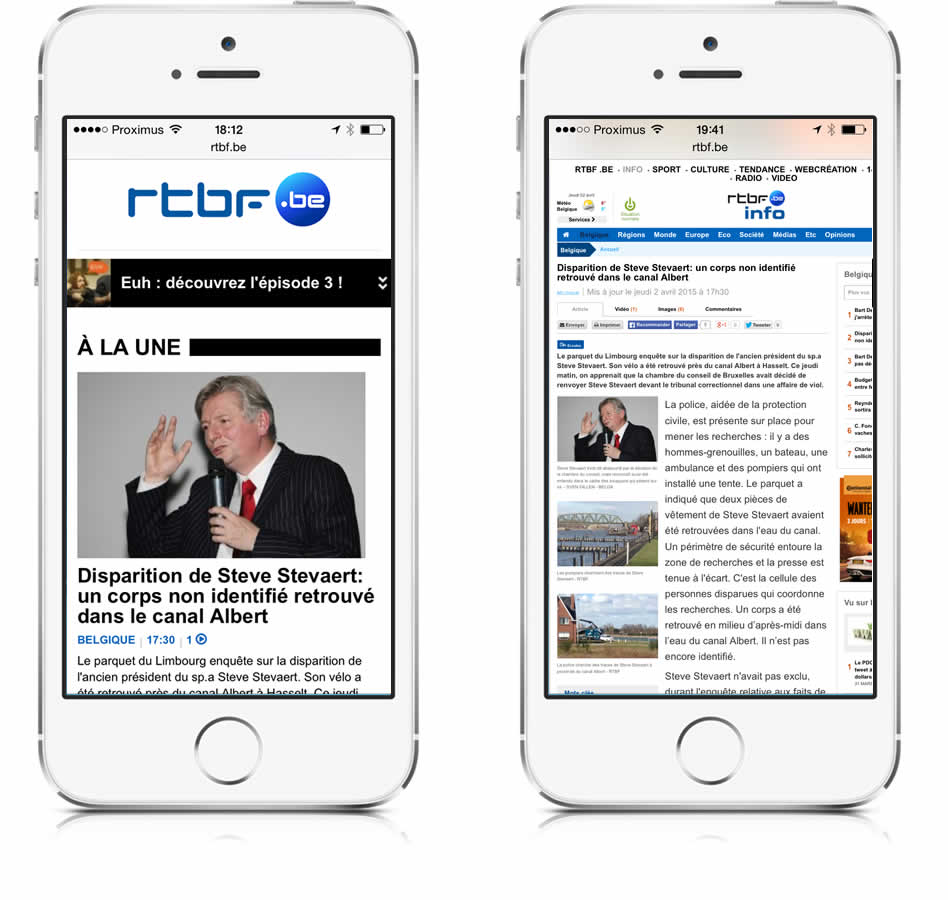
La visite de ce site commence bien, car la homepage respecte les critères méthodologiques du Responsive Design.
Malheureusement on déchante assez vite, car de nombreuses rubriques du site ne sont encore optimisées que pour le desktop.
On imagine que le portail est en transition.
Par exemple, la rubrique culture est pour sa part très bien adaptée dans l’ensemble des formats de consultation.
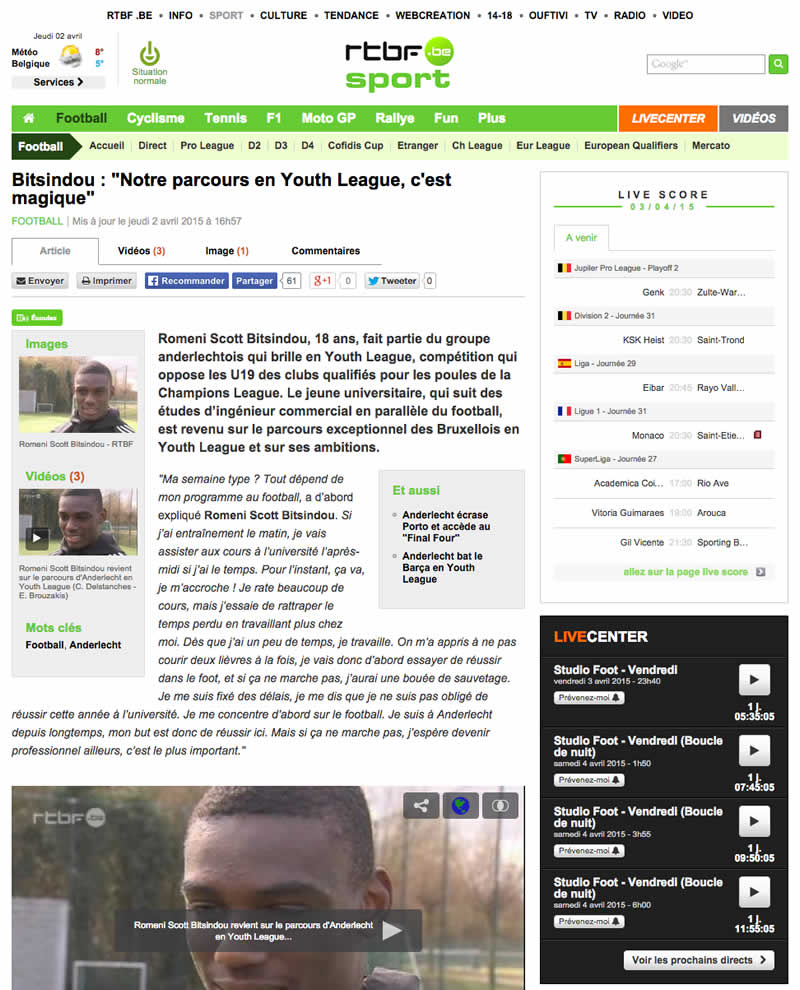
Mais la rubrique Sport au contraire ne l’est pas du tout.
Nous avons donc décidé d’attribuer la moitié des points sur ce premier critère.

Design et Ergonomie
En terme de design et d’ergonomie, le portail de la RTBF est moins bien conçu.
On regrette pour un portail éditorial le choix de la typographie Arial . Ce qui laisse penser qu’il y a eu peu d’échanges sur le caractère identitaire du site et sur le confort de lecture du visiteur.
Sur les pages Sport, l’oeil se perd rapidement dans un fouillis, difficile de rester concentré sur les points essentiels de la page, énormément de bruit visuel.

Sémantique visuelle mobile
En mode mobile, sur la homepage, on regrette l’absence de menu: pourquoi priver les utilisateurs de cet outil précieux ?
Performance Technique mobile
Techniquement, le site de la RTBF s’en sort également beaucoup mieux même s’il reste quelque détails techniques qui amélioreraient encore l’expérience proposée.

- La majorité des scripts sont compressés
- La sémantique HTML est bonne et suit la logique du framework CSS Bootstrap
Il reste tout de même plus de 270 erreurs au validateur HTML du W3C, donc au final le site peut facilement mieux faire.
Conclusion
Le site de la RTBF obtient un peu plus que la moyenne à notre test. Il remporte donc la bataille, mais sans briller.
On peut logiquement prévoir qu’en migrant progressivement l’ensemble des rubriques en responsive design et opérant un travail d’ergonomie et design, il atteindra un niveau plus que satisfaisant.