Eshop TEC : la bonne méthode pour le bon projet
Le Transport En Commun de Wallonie (TEC) a lancé la semaine passée sa toute nouvelle plateforme digitale comprenant entre autre le site web public (intégrant des services tels que la recherche d’itinéraires, horaires…), la gestion d’un compte client et le shop en ligne sur lequel Spade a eu l’opportunité de travailler. Une refonte qui passe par un lifting de la charte visuelle et la mise en place d’une nouvelle adresse simplifiée letec.be, le tout bénéficiant d’une campagne promotionnelle (affiches, spot radio, teasing réseaux sociaux).
Un projet digital qui sort des sentiers battus et qui mérite dès lors une réelle attention méthodologique dans le chef des intervenants.
Une segmentation du marché impliquant plusieurs participants
- Le redesign complet du site web public et le CMS
- Le développement back office du shop en ligne
- L’équipe interne du TEC impliquant du marketing, communication, IT et service clients.
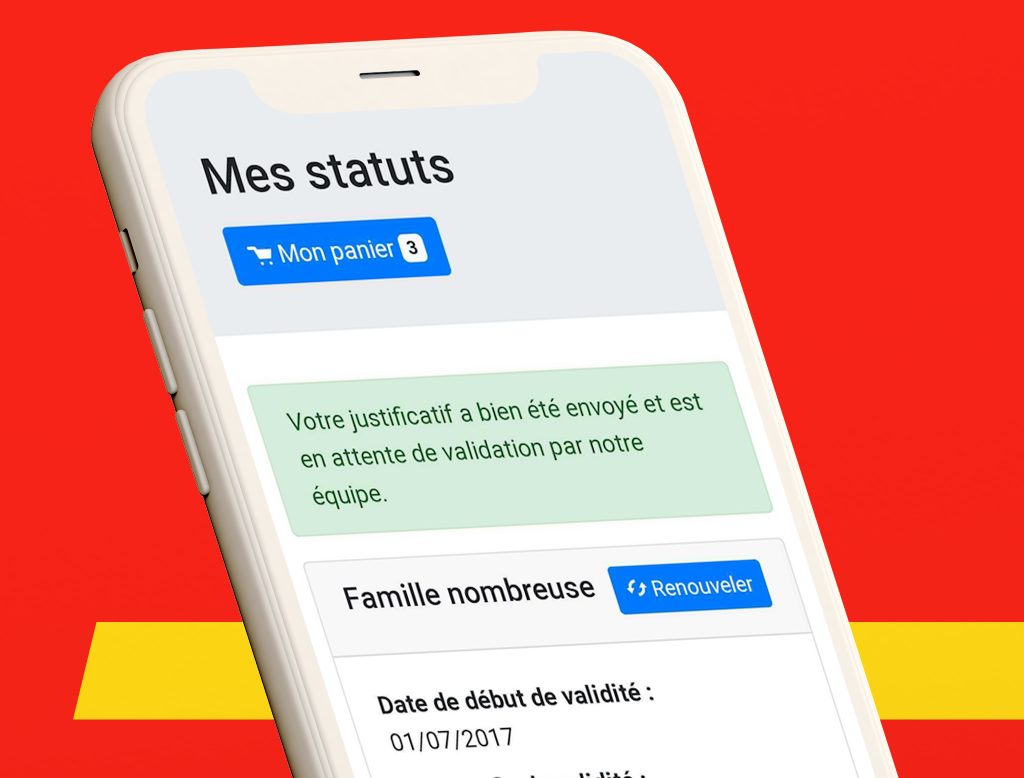
Spade a réalisé l’expérience utilisateur du shop en ligne.
Un planning serré
C’est le principe du jeu de domino en cascade : chaque retard d’une étape dans la chaîne occasionne du retard sur l’étape suivante, notre slot d’intervention était donc très limitée.
Notre mission : développer l’UX du shop TEC dans un temps très limité en respectant le travail des autres intervenants.
On le voit, notre intervention avait un périmètre bien délimité pour une ambition globale de proposer aux utilisateurs finaux une expérience globale intégrée et transparente (pouvoir passer d’un environnement technologique à l’autre en gardant l’impression d’être toujours sur la même plateforme).
Notre approche méthodologique
Nous avons décidé de réaliser en atelier participatifs des prototypes high fidelity de l’ensemble des interfaces de pages. Ceux-ci étaient codés en HTML/CSS en utilisant le design system d’un framework CSS dont nous savions qu’il serait par la suite réexploité dans l’environnement de production. Nous disposions ainsi d’une documentation technique commune pour l’ensemble des intervenants.

Les avantages de cette méthode :
- Les prototypes peuvent être testés dans l’ensemble des contextes d’utilisation de la future application : mobile, desktop, tablet, …
- Travailler sur le contenu définitif déjà à ce stade permet de construire une expérience utilisateur au plus proche du layout final (labels des boutons, intitulés des titres, …)
- Des tests utilisateurs peuvent être facilement organisés pour valider l’ensemble des parcours au sein de l’application
- Le code des interfaces peut être réutilisé en aval du projet pour réaliser le front office.

Il s’agissait cependant toujours de wireframes dans le sens où le focus était mis sur l’expérience utilisateur et l’ergonomie des interfaces et non le rendu visuel de la nouvelle charte identitaire. Nous savions alors que nous disposerions d’une bonne documentation visuelle qui nous permettrait en étape ultérieure de réaliser le front office en proposant cette expérience intégrée du site mère au shop en ligne.
C’était un projet très intéressant à plus d’un titre :
- Relever un challenge de trouver la bonne méthode dans le bon timing
- Impliquer l’équipe du TEC dans des ateliers participatifs
- Développer une Expérience Utilisateur au plus proche des indicateurs de performance
- Travailler en collaboration avec d’autres intervenants dans le respect du savoir-faire de chacun


