Le nouveau site Croix-Rouge.be : les coulisses d'une refonte pas comme les autres
C’est avec un plaisir non dissimulé que tout l’équipe salue la sortie aujourd’hui du nouveau site de la Croix-Rouge de Belgique. Le défi était de taille, retour sur les étapes essentielles d’un « revamp » pas comme les autres. Et l’occasion pour Spade d’implémenter plusieurs idées innovantes pour la gestion d’un gros projet avec des contraintes budgétaires en collaboration avec Julien Lambé et son framework Themosis.
Stratégie digitale : 18 départements à consulter
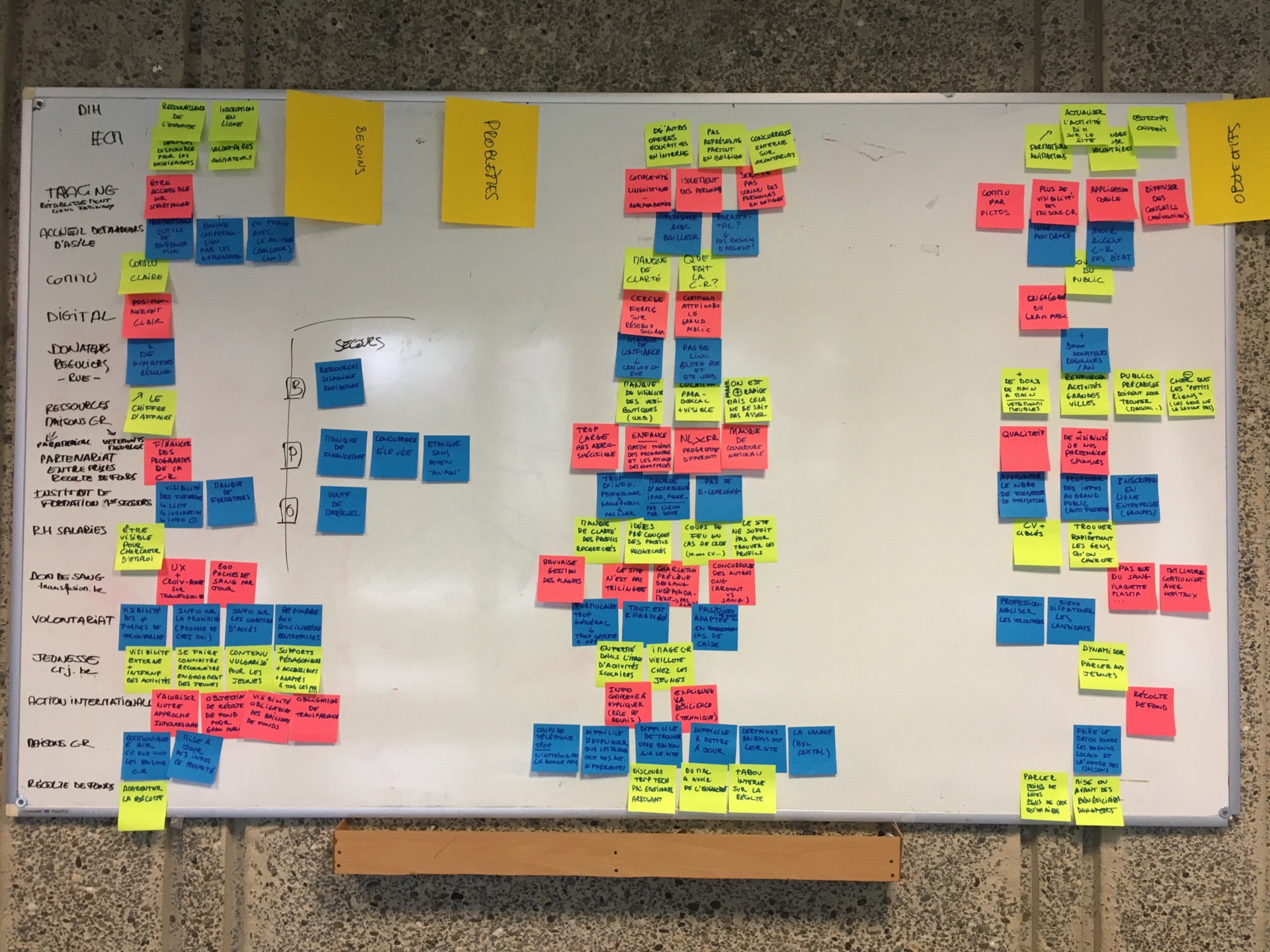
Au travers d’ateliers de réflexion animés par Spade qui ont eu lieu au siège social de la Croix-Rouge à Uccle, les représentants des différents départements de la Croix-Rouge (Don de sang, formations, Droit Humanitaire International, …) ont pu s’exprimer sur leurs besoins en terme de communication digitale. Nous avons appliqué ici notre méthode Shake!Shake!Shake! Elle a permis de rassembler de bases solides pour la construction de la plateforme digitale en devenir.

Architecture d’information : un site en réseau de 16 sous-domaines
Devant la diversité des besoins, les priorités divergentes des différents départements, il a été proposé que chaque département de la Croix-Rouge dispose de son sous-domaine :
Stratégiquement chaque département dispose de son propre espace d’expression : une « homepage » personnalisée, des pages de sections, des landing pages pour différentes campagnes et un menu local propre.
Chaque équipe dispose d’une certaine liberté éditoriale selon rythme et sa réalité interne supportée par Sophie et Sandrine de l’équipe centrale qui gère le marketing/communication de la Croix-Rouge.
Le domaine classique, « www », héberge quant à lui les pages « cross-platform » qui vont assurer la navigation vers l’ensemble des pages stratégiques.

UX Design : des prototypes live pour tester le contenu réel dans différents contextes de consultation
À la phase UX Design, nous avons suggéré que les wireframes des pages stratégiques soient réalisés directement en HTML.
Cette approche a plusieurs avantages :
- Un seul prototype pour tester directement de nombreux contextes de navigation (largeurs d’écrans différents, surfaces tactiles, …) en appliquant les règles du « responsive design »;
- La structure HTML, peut servir directement aux étapes ultérieures de développement;
- Rapidité pour construire des variations partageant des composants similaires (mise en place de « snippets »);
- Aisé d’y insérer du contenu textuel réaliste pour tester de la future plateforme digitale.

Design d’interface : l’humain au centre des préoccupations
La Croix-Rouge dispose de plusieurs atouts au niveau de son identité visuelle, son logo est évidemment reconnaissable à l’international. Mais laa section belge francophone dispose également d’une bibliothèque média assez impressionnante.
De nombreux sujets ont été couverts en reportages photos. Ce fut un réel plaisir pour l’équipe Design de Spade de s’y plonger et proposer une approche graphique faisant la part belle à cette richesse de contenus.

Nous avons par la suite mis à disposition un styleguide CSS, l’idée étant que le site puisse proposer une variété de types de contenus.

Développement technique : un framework backend belge pour encapsuler WordPress
Themosis est un framework de développement sur WordPress qui permet d’utiliser tous les atouts du CMS le plus populaire au niveau mondial tout en permettant d’étendre ses fonctionnalités dans une gestion long terme.
Nous avons collaboré directement avec son créateur belge, Julien Lambé, pour mettre en place un outil de gestion de contenu souple.
Nous reviendrons dans un deuxième article sur la philosophie développée avec Julien et l’architecture technique qu’il a conçue.
Il y avait plusieurs challenges comme l’intégration de 2 services de la Croix-Rouge disponible sous forme d’API ou la gestion de ressources à partager entre différents sites du réseau WordPress configuré.

Une collaboration avec BeCode
Les étudiants de l’école BeCode auront été une aide utile pour l’encodage de nombreux contenus pilotés par Sophie.
Projet au long cours
Une bonne année de travail aura été nécéssaire pour accompagner les différentes phases de ce travail de refonte d’un site Internet. Différents temps forts ont rythmés le projet et plusieurs difficultés auront été surmontées pour arriver à livrer ce projet.
Au final, nous tenons à remercier tous les participants pour leur enthousiasme, leur bonne volonté et parfois la patience qu’ils ont déployés pour arriver à ce beau résultat.


